Text by: Lydia Ramón – ITCL; Sergio Peña – ITCL
ITCL has extensive experience in the design of complex Graphical User Interfaces (GUI) that require the integration of all types of hardware – nevertheless, the WAOW Tool GUI was a challenge due to the large number of devices that connect to the application and the way in which all this information collected had to be displayed in a simple and intuitive way for the user.
A detailed study of human-machine interaction was carried out that aims to achieve advanced user interfaces, more usable, accessible, playful and attractive, compared to a traditional GUI, particularly in use cases where accessibility and/or the commitment are decisive.
A study was carried out that consists of the initial data collection through interviews with focus groups, application of visual and memory aids and the use of a collaborative platform that allows a more active participation of end users through self- documentation.
All this allows for the understanding of the personal context, needs, feelings and attitudes of users.
A fundamental part to carry out a good user experience within the final interface is the identification of needs, allow for the identification of values and scenarios during the collaborative brainstorming and design ideation sessions formed by a multidisciplinary team (experienced in creative processes and with knowledge of the target groups, their needs and context) and participants with ‘lived experience’.
The interface design for each section is treated independently since both the purpose and the handling differ from each other.
Also an interface for an augmented reality window is included, where the user interacts with a digital avatar through the physical environment. The way a user interacts with the application environment differs from other conventional UI forms.
The goal is to achieve new forms of user interfaces that are more user-friendly, help decision-making and improve efficiency.
In order for the user to feel comfortable when using the application, the usability standards, according to ISO 9241-210:19, were taken into account when the design was raised, so that it was as intuitive as possible, ergonomics of human-system interactions, with an aesthetic and minimalist design.
Different factors were taken into consideration that would determine the appearance of this. Some of these factors were: the colour palette, the position of the buttons on the screen, the flow of screens through which the user was going to navigate, the visual elements (icons, buttons, images…), and the typography that were going to be used for the texts.
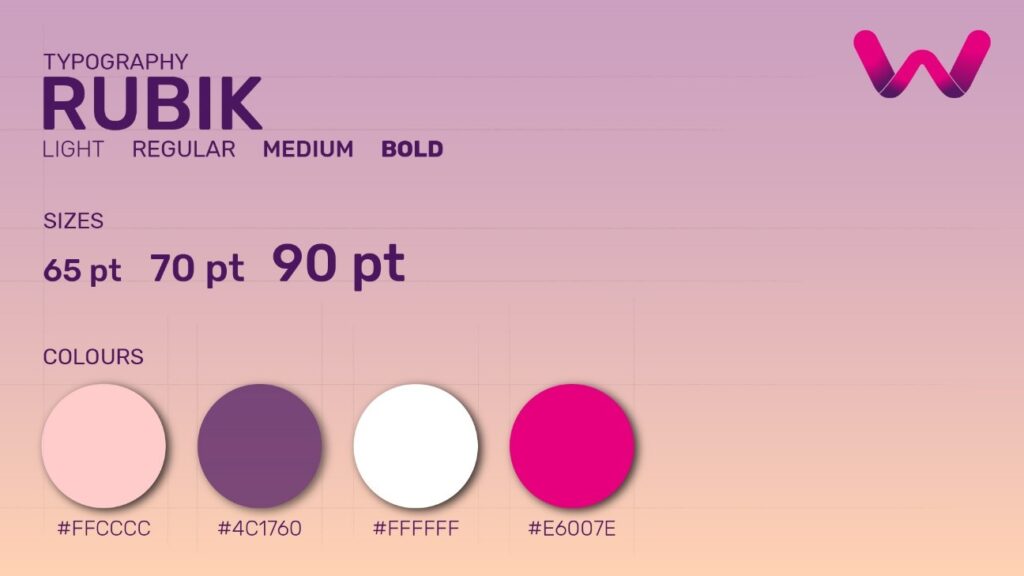
The colour palette was decided using the WorkingAge logo as a base. All the colours chosen are in harmony with those of the logo, so that when you open the application it is easily related to the project. It was also allow for that the colour of the text had contrast with the background so that there were no reading problems.
The typography used was Rubik. It was decided to use this typography because not having serifs allowed a pleasant reading and gave personality to the application. In addition, having different thickness variants allowed that using only one type of typography it could be combined creating hierarchies.

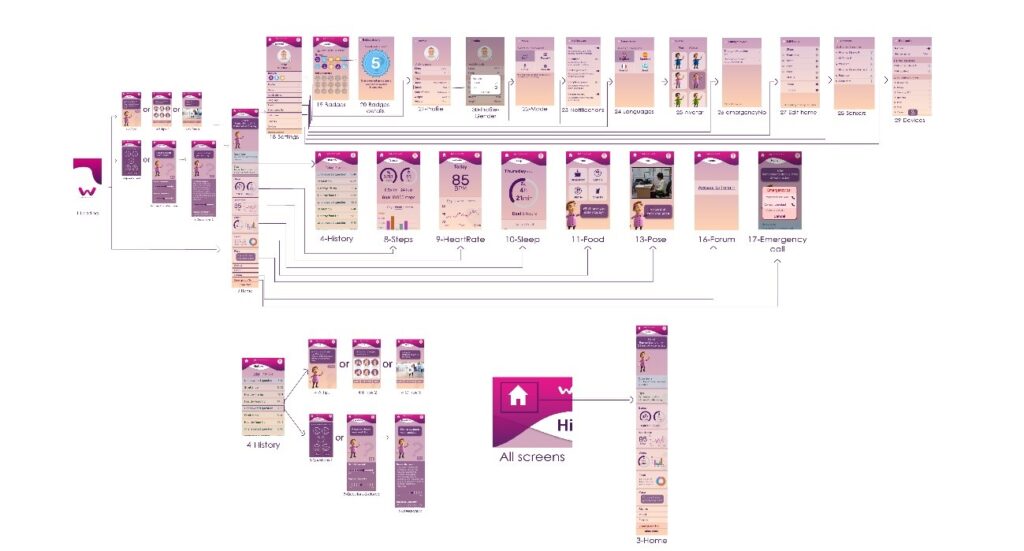
A natural and logical order is followed for the flow of screens, so that it was as intuitive as possible for the user. That is why the application is designed so that all screens can be accessed from the home screen.

To create dynamism and movement in the application, the buttons, pop-ups and icons are made up of curved geometric figures. An example of this is the header of the screens, formed by waves or all buttons, with rounded edges.
To make it easier and more convenient to access the summary of the user’s health, some cards were placed on the main screen. In this way, the user can consult their data at a glance.
Therefore, the biggest challenge when creating the interface was to combine a nice design with user-friendly usability, to make it a rewarding experience.
